React
React is the library for web and native user interfaces. Build user interfaces out of individual pieces called components written in JavaScript. Check out their official documentation here
Deploy a React App
In this tutorial, we have used create-react-app to setup our React project.
-
Fork/Clone this React-Example repo from github
-
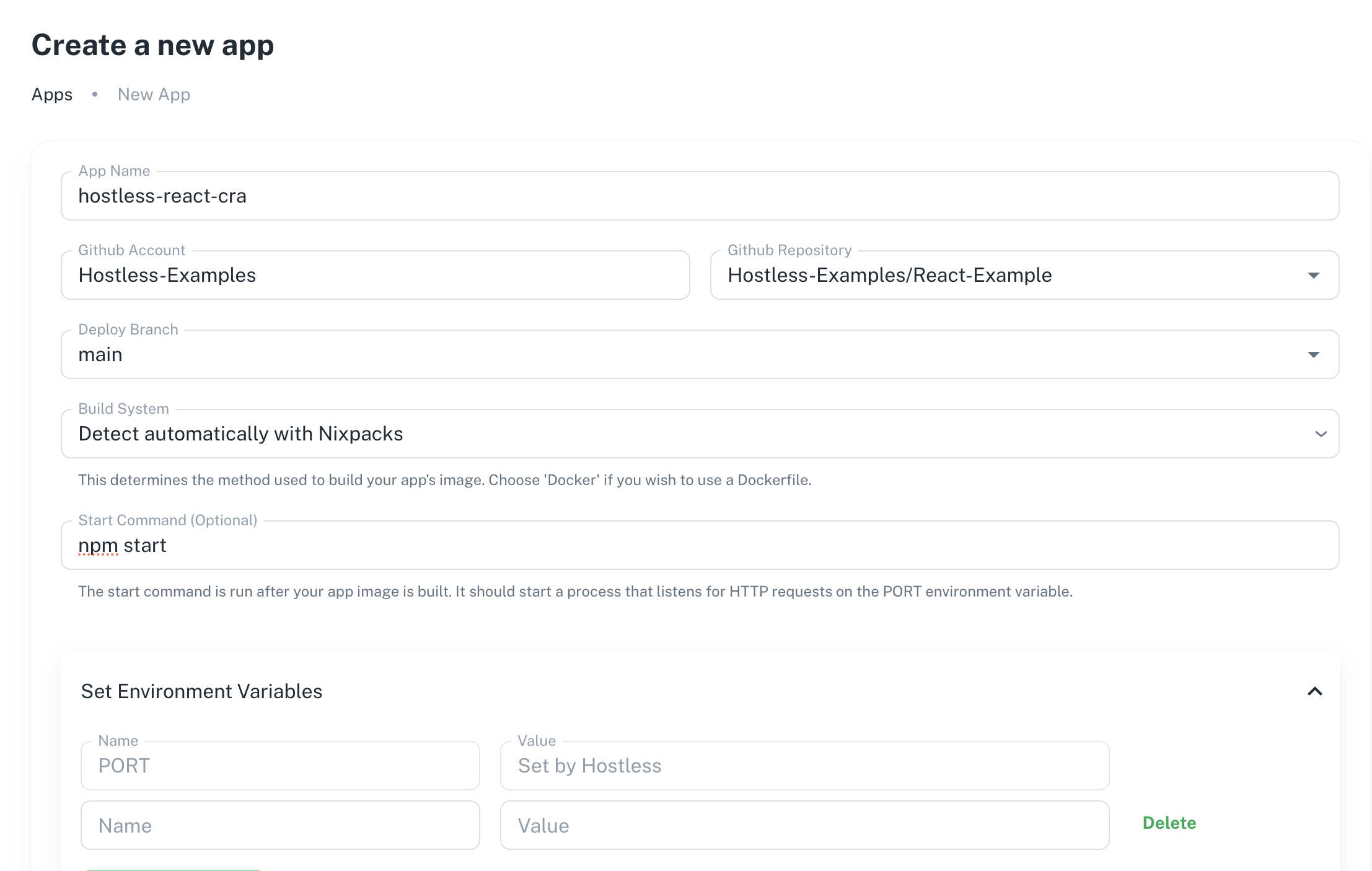
Click on 'Create New App'
-
Choose a suitable app name
-
Choose your github account
-
Choose the forked github repo/the cloned remote repo
-
Choose a build system
- 'Detect automatically with Nixpicks' - automatically detects the programming language and builds the app
- 'Docker' - looks for a Dockerfile in the root of the project and build based on the instructions
-
Input a start command(optional) - By default uses
yarn start -
The PORT environment variable is set by Hostless
Sample configuration

Example project
An example project is hosted on https://hostless-react-cra.hostless.app/
Note
- You may need to increase the memory of the app in the settings page. React app may not run with 128MB memory allocated to it.